Creative Coding
als Methode

Photo: Münster School of Design

Photo: Münster School of Design
Vom Kleinen zum Großen
2011. An meinem ersten Arbeitstag als Assistent an der Münster School of Design sitze ich neben Prof. Lothar Schöneck vor etwa 40 Erstsemestern. Die Sonne brennt auf die hohe Fensterfront des imposanten Neubaus und sorgt für drückende Hitze. Für die Studenten ist es der erste Tag in ihrem Design-Studium und der Kurs, in dem sie sich befinden, ist der wichtigste Baustein in der Grundausbildung der Hochschule.
An diesem Morgen herrscht minutenlang angespanntes Schweigen, während Lothar Notizen in seinem Computer macht. Auf den Tischen stehen einige Stapel DIN A4 Kopierpapier. Manchmal hört man zaghaftes Kichern oder Husten. Niemand wagt es, die seltsame Stille zu durchbrechen.
Dann verkündet Lothar eine Aufgabe. Er bittet die Studierenden, jeweils ein Blatt Papier vom Stapel zu nehmen und es intuitiv mit den Händen zu falten und zu zerknittern. Reißen ist verboten! Seien Sie aber ruhig grob zu dem Papier!
betont er. Ein Murmeln geht durch die Gruppe. Ungläubige Blicke treffen Lothar und mich. Ich schaue zu ihm herüber. Er nickt bestätigend. Kurz darauf durchflutet den Raum ein Konzert leiser Raschelgeräusche.
Ich schaue über die Tische. Alle Studierenden bearbeiten das Blatt etwas anders. Einige gehen es systematisch an: Falten, glätten und ziehen. Andere arbeiten mit roher Gewalt. Nach etwa 2 Minuten kehrt wieder Stille ein. Dann die Verkündung: Mit diesem Blatt Papier werden Sie sich jetzt drei Monate lang intensiv beschäftigen. Sie werden es akribisch untersuchen, seine faltige Landschaft kennenlernen und aus den darin enthaltenen Ideen ein eigenes Projekt entwickeln.
Ungläubiges Lachen dringt von den Studierenden zu uns durch. War das wirklich die Aufgabe? Was hat das mit Design zu tun?

Entgegen aller Erwartungen sollte sich die Methode als sprudelnde Quelle aussergewöhnlicher Ideen erweisen. Die Ergebnisse waren verblüffend! Lisa entwickelte aus den Falten des Papiers im Laufe des Semesters utopische Architekturmodelle. Finn entdeckte in den Knicken ein typografisches System. Andere Studierende stießen auf konkrete Produktideen für Möbel oder Gebrauchsgegenstände.
Sicher hatte die anfängliche Verwunderung über das Thema mit einem Paradigma zu tun. Die Studierenden gingen davon aus, dass Design immer auf eine Problemlösung hinwirken muss und dass dieses Problem am Anfang des Prozesses klar ist. In der Aufgabenstellung wurde dieses Prinzip auf den Kopf gestellt. Plötzlich stand das motivlose Experimentieren im Vordergrund.
Nach kurzer Zeit begann das ungewöhnliche Vorgehen den Studierenden Spaß zu machen. Durch das Umkehren des lösungsorientierten Gestaltungsprozesses (form follows function
zu function follows form
) zu einem Akt der aufmerksamen Beobachtung und Entdeckung traten Ideen zutage, die sonst wohl niemals in die Welt gekommen wären. Dabei gingen die Studierenden explorativ vor und entwickelten durch iterative Schritte mit anschließender Reflexion ein breites Spektrum an unvorhersehbaren Ergebnisse. Die öffentliche Präsentation am Ende des Semesters war ein wahres Festival der Ideen.
(Creative Coding is) a discovery-based process consisting of exploration, iteration and reflection, using code as a primary medium, towards a media artefact designed for an artistic context.
Stig Møller Hansen: public class Graphic_Design implements Code {//Yes, but how?}: an investigation towards bespoke Creative Coding programming courses in graphic design education, Aarhus 2019, Seite 13. Link
Die Methode des absichtslosen Gestaltens hat auch mich in meinem Design-Studium zu verschiedensten Projekten inspiriert. 2014 begegnete sie mir dann in einem unerwarteten Kontext wieder: Creative Coding.
Wir erinnern uns: Creative Coding ist ein iterativer Prozess, der auf experimentellem, relativ motivlosem Forschen und Reflektieren basiert. Hier tritt ein entscheidender Unterschied zur Methode des Generativen Designs zutage, denn das Endergebnis ist bei Letzterem i. d. R. teilweise vordefiniert. Creative Coding ist zumindest in der Theorie absichtslos und damit eine induktive Gestaltungsmethode.
Gerade diese Ziellosigkeit des Creative Coding kann neben dem Effekt der Erkenntnis über die Technik selbst auch weitere Vorteile für Gestalter mit sich bringen. So kann ich jedem programmierenden Gestalter nur empfehlen, ein individuelles Portfolio aus Ideen und Werkzeugen zu entwickeln und auszustellen, da gerade diese Experimente zu konkreten Projekten führen können. Wenn Du Deine Ergebnisse öffentlich sichtbar machst, kann es passieren, dass Dich Kunden auf Basis einer Idee als Designer:in buchen. Mir ist das in den letzten Jahren häufig passiert. Besonders bezeichnend für diese Empfehlung war ein Projekt, das ich 2020 für die Online-Ausgabe der New York Times realisieren durfte.

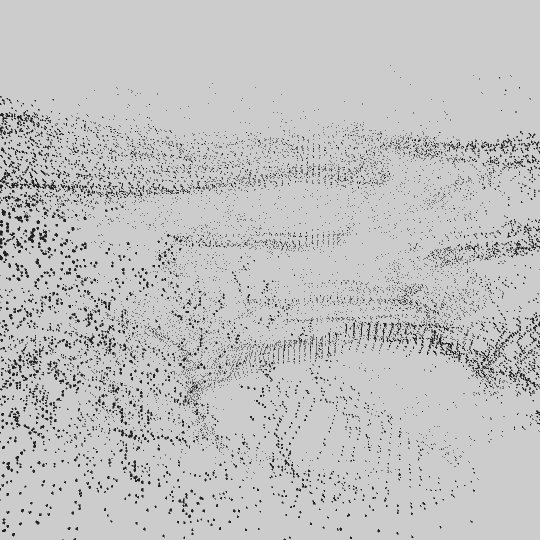
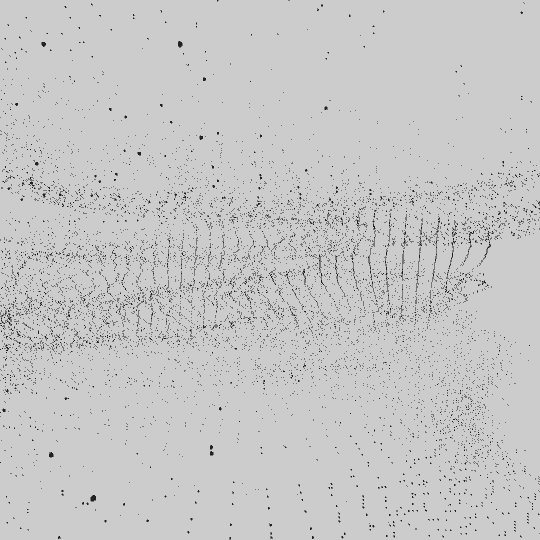
Zu Beginn der Corona-Pandemie erreichte mich völlig unerwartet die Nachricht von einem Creative Director der New York Times. Wir verabredeten uns zum Gespräch und er erzählte mir, dass die Redaktion einen Artikel über die Kontaktverfolgung von Infizierten erarbeitete. Für die Illustration des Artikels hatte er eine Animation in meinem Instagram-Feed entdeckt, die sich nach wenigen Änderungen ideal für die Visualisierung des Themas eignen würde. Ich bekam den Auftrag und machte mich an die Arbeit. Innerhalb weniger Tage hatten wir auf Basis der Idee eine Animation fertiggestellt, die als vollflächiges Video im Aufmacher des Artikel zum Einsatz kam (Link). Plötzlich hatte ich einen der wohl renommiertesten Kunden weltweit als Referenz in meiner Vita.

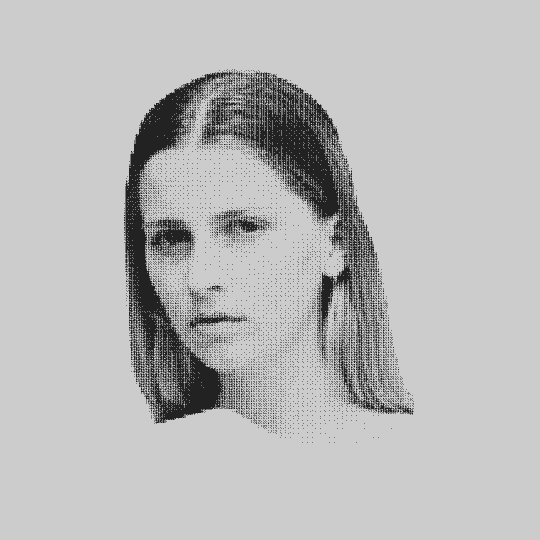
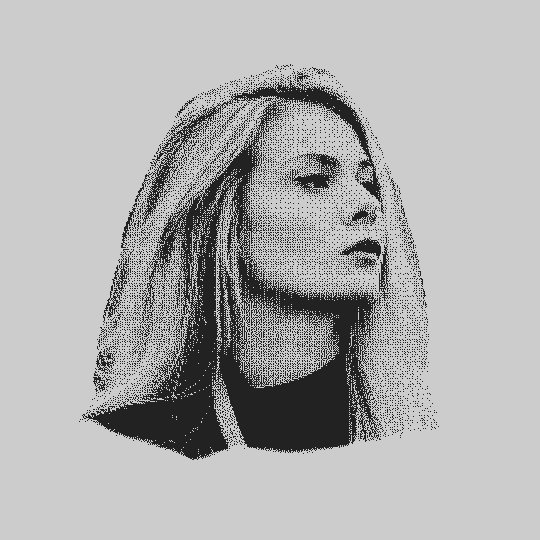
Dieses Projekt sollte kein Einzelfall bleiben. Im Frühjahr 2022 kontaktierte mich die Vertreterin einer Agentur aus Portland. Es ging um eine Kampagne für IBM's think-conference und sie fragte mich, ob ich auf Basis meiner Serie Redrawing Images Link generative Portraits für die Bewerbung der Speaker entwickeln könnte. Natürlich sagte ich zu und inzwischen nutzt IBM die Visuals auf seinen wichtigsten Marketingkanälen.



Hinweis (2022-06-22): Da das Projekt für IBM derzeit noch in Bearbeitung ist, kann ich leider noch keine Ergbnisse zeigen. Ich plane aber, bald einen umfangreichen Case-Study zu dem Projekt zu veröffentlichen. Ich werde diesen Abschnitt aktualisieren, sobald die Dokumentation fertig ist.
Viele Unternehmen und Institutionen sind auf der Suche nach talentierten Gestalter:innen und die sozialen Medien sind aus technischer Sicht ideale Plattformen, um visuellen Arbeiten Sichtbarkeit zu verschaffen. Dabei sind freie experimentelle Projekte für potenzielle Kund:innen aus mehreren Gründen besonders interessant. Zum Einen sind die induktiv umgesetzten Projektideen in der Regel noch nicht kommerziell verwendet worden und somit einzigartig. Zum Anderen können Projekte direkt auf Basis einer bestehenden Idee realisiert werden, so dass aufwändige Ideation- und Research-Prozesse übersprungen werden können. Eine Win-Win-Situation für alle Beteiligten.
Induktives, absichtsloses Gestalten wird massiv unterschätzt und das Paradigma der Gestaltung als Werkzeug zur Lösung von bestehenden Problemen ist ein enormes Hemmnis für junge Gestalter:innen, die Creative Coding lernen wollen. Diese Grundannahme infrage zu stellen ist sicherlich mühsam, aber definitiv lohnenswert!
Nächstes Kapitel → / Englische Version